- Design Studie Zeiterfassungs App Timy
- UX und UI Design
- Durchführen von Studien
Im November 2022 habe ich den Lehrgang als UX Designer begonnen. Dabei ist das Projekt „Timy“ entstanden.
Über das Projekt
Ziel war es, eine App zu designen, welche an Arbeitnehmer gerichtet ist, welche oft ändernde Dienstpläne und mehrere Arbeitgeber haben. Die App erlaubt das einfache Verwalten der Einsätze und gibt eine Übersicht über alle Aspekte der Dienstplanung.
Projekt Zeitraum: November 2022 – Januar 2023
Meine Rolle: UX Researcher & UX Designer
Verantwortlichkeiten:
– Grundlegende Forschung
– Forschungen über Konkurrenzprodukten
– Durchführen von Studien
– Erstellen von Konzeptzeichnungen
– Erstellen von Wireframes und Mockups
Das Problem
Oft wechselnde Dienstpläne und mehrere Arbeitgeber machen das Planen der eigenen Zeit zu einer Herausforderung. Auch die Nachvollziehbarkeit von Anpassungen und ein komplizierter Prozess für Dienständerungen erschweren das Leben unnötig.
Das Ziel
Eine einfache App, welche dem Mitarbeiter eine schnelle Übersicht über alle Dienstpläne gibt. Änderungen sollen diese unkompliziert über die App machen können.
Erforschung von Nutzergruppen
Es wurden mehrere Studien erstellt welche halfen, die Zielgruppe zu definieren und die Probleme bestehender Lösungen herauszufinden. Hierbei wurde der potenzielle Nutzer an erster Stelle gesetzt und die Lösung auf die Nutzergruppe zugeschnitten. Dabei ergaben sich vier Hauptthemen.
1
Spontane Dienstwechsel
Arbeitspläne können sich schnell ändern und oftmals ist es nicht klar, was genau geändert wurde.
2
Änderungen anfragen
Dienständerungen sind mühsam und oftmals fehlt ein guter Überblick, was wann angefragt wurde.
3
Kommunikation
Verschiedene Kommunikationswege erschweren oft eine einfache Übersicht. Besonders per Telefon gehen oft wichtige Details unter.
4
Arbeiten für mehrere Arbeitgeber
Mehrere Kalender und Apps von verschiedenen Arbeitgeber sind oft verwirrend und mühsam.
Personas
Um sich die künftigen Benutzer besser vorstellen zu können wurden mehrere Personas erstellt. Dies sind fiktionale Personen, welche einen repräsentativen Teil der künftigen Nutzer widerspiegelt.
Für die Personas wurde jeweils eine User Journey Map erstellt. Diese zeigt auf, welche Aktionen und Emotionen während der Nutzung der App auftreten. Auch sind in diesem Schritt bereits erste Optimierungen für den Prozess erkennbar.
Michaela

Hauptziel
Michaela ist eine Fahrrad Mechanikerin welche wissen muss, wann ihr Einsatz ist damit sie ihre Freizeit planen kann.
- Alter: 27
- Ausbildung: Grundschuhlabschluss
- Wohnort: Bern
- Familie: Single, 1 Katze
- Berufung: Fahrradmechaniker
Ziele
- Liest gerne und lernt neues über fremde Kulturen.
- Pläne machen für längere Auslandaufenthalte
- Fahrräder reparieren und die zufriedenen Kunden sehen machen ihr viel Freude.
- Mag die dinge direkt und unkompliziert.
Frustrationen
- „Manchmal bekomme ich meinen Dienstplan sehr spät, was es schwierig macht, mein Privatleben zu planen“
- „Mein Arbeitskollege ist of sehr chaotisch am Arbeitsplatz. Das ist eine Herausforderung für mich“
- „Wenn mein Chef zuhause eine schwierige Zeit hat, wirkt sich das oft auf die Stimmung des ganzen Teams aus“
Über Michaela
In Michaelas Leben dreht sich viel um verschiedene Kulturen und Länder. Sie reist gerne und ihre Katze begleitet sie immer. Seit drei Jahren arbeitet sie mit zwei Kollegen im Bike Shop in Bern. In ihrer Freizeit renoviert sie auch gerne alte Möbel auf und berät bei der Einrichtung von Räumen. Sie plant für nächstes Jahr eine große Reise mit ihrer Katze durch Europa.
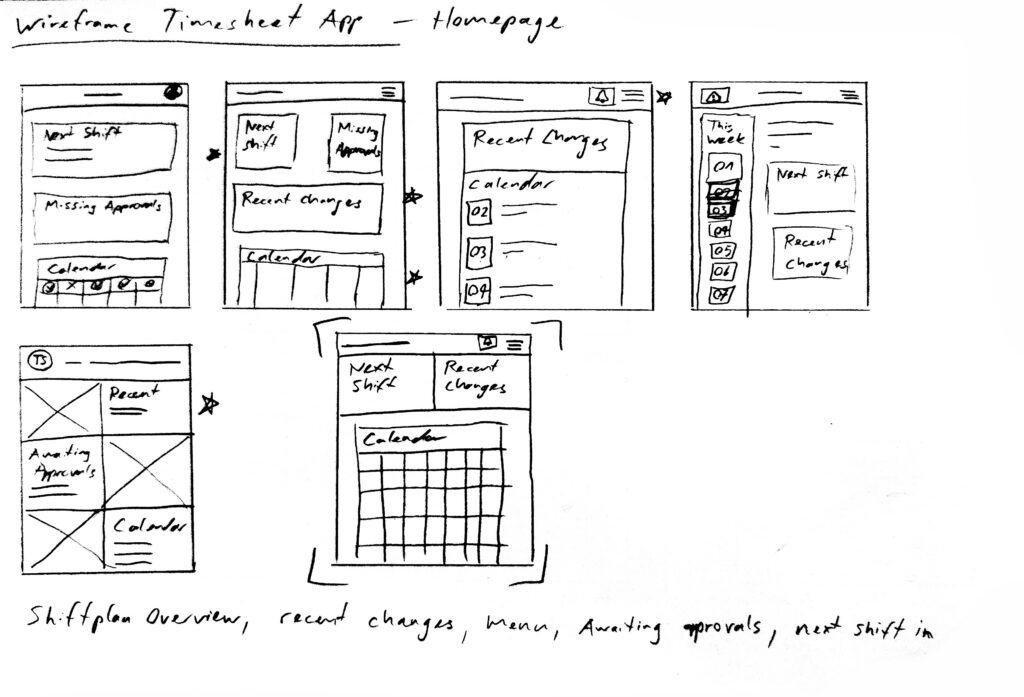
Wireframes
Auf Papier wurden die ersten Entwürfe gemacht. Dabei wurden 8 verschiedene Lösungen für den Hauptbildschirm skizziert. Danach wurden die besten Elemente in einen digitalen Wireframe zusammengebracht.
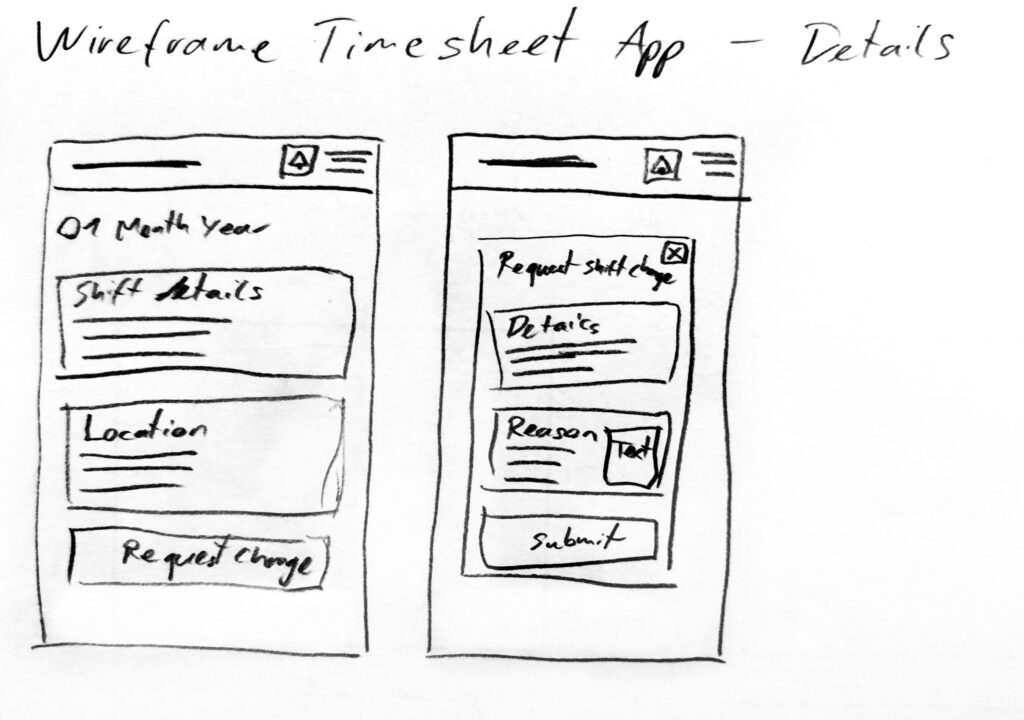
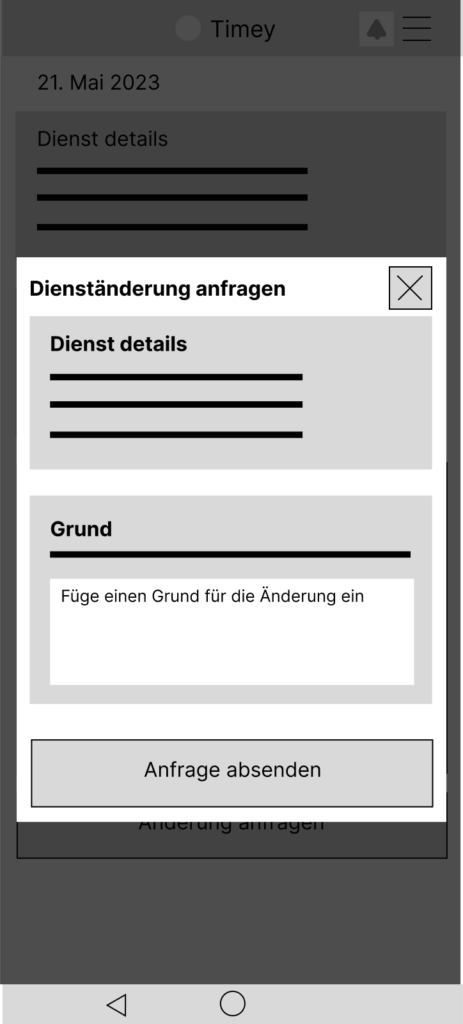
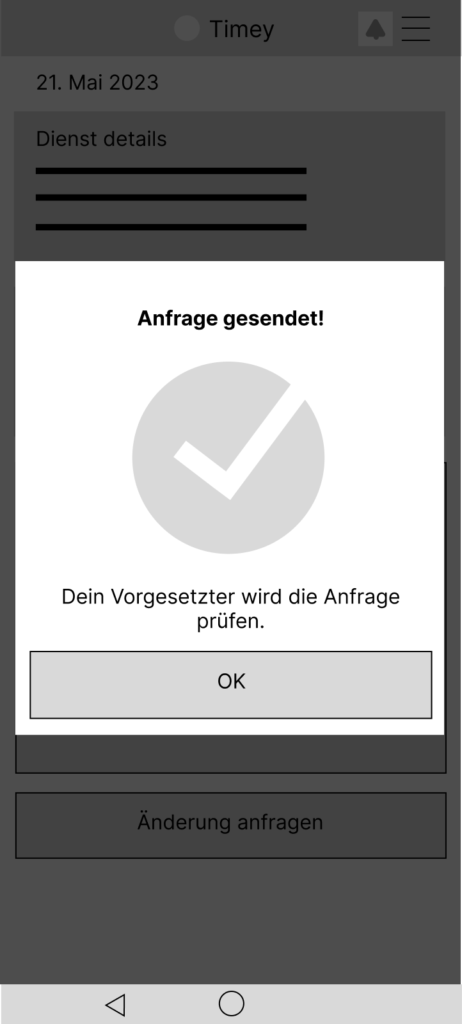
Digitale Wireframes
In Figma wurden nun digitale Wireframes erstellt. Diese zeigen die Funktion zur Dienständerung. Es wurde ein Prototyp erstellt, welcher von fünf Personen aus der Zielgruppe getestet wurde.
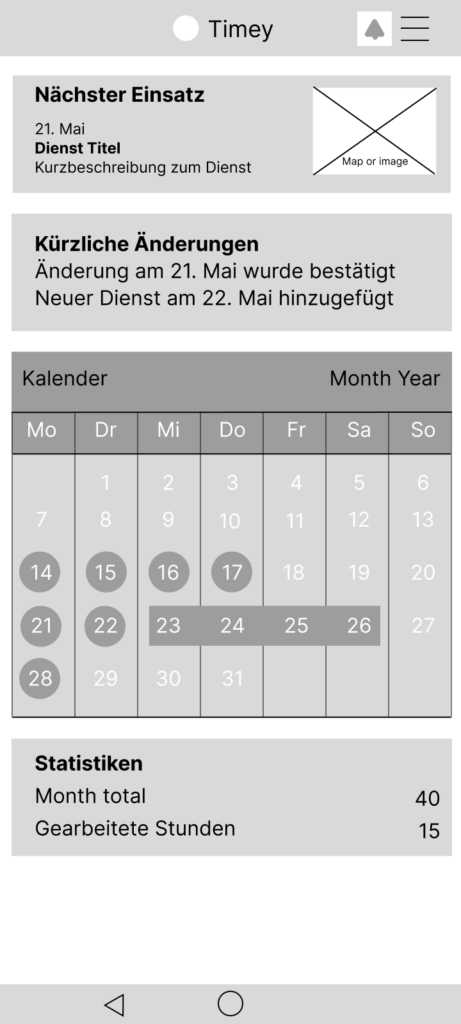
Mockup
Die Erkenntnisse aus der Studie zum Wireframe Prototypen wurden bei der Entwicklung des Mockups mit einbezogen.
Ein Mockup enthält das endgültige Look and Feel der App. Dies beinhaltet unter anderem Farben, Typografie und Animationen.
Die Kacheln des Hauptbildschirms der App wurden neu Angeordnet damit die „Nächster Dienst“-Box zentraler und auffälliger ist. Mit Farben und verschiedenen Formen können die unterschiedlichen Arbeitgeber im Mockup differenziert werden.
Durch einen leichten Schatten heben sich die einzelnen Kacheln vom Hintergrund ab und helfen somit, diese optisch zu gruppieren.
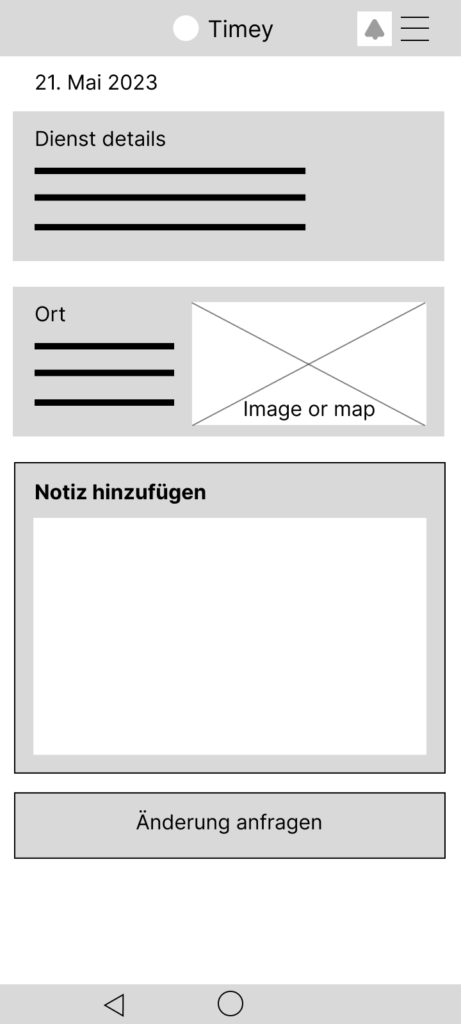
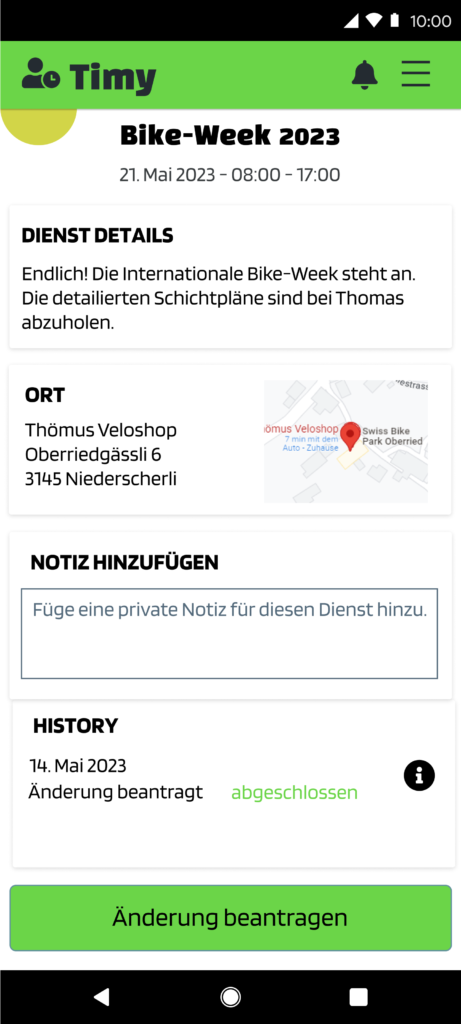
Mockup – Dienstdetails
Auf der Seite der Dienstdetails wurde neben den Farben und Animationen auch ein Indikator für den Arbeitgeber (Kreis oben links) hinzugefügt.
Ausserdem wurde eine Historie der Änderungen angefügt. Wird der aktuelle Kalendertag geöffnet, steht ausserdem eine Zeiterfassungs-Kachel zur Verfügung. Bei vergangenen Tagen kann ganz einfach die Anzahl der Stunden angegeben werden.
Erkenntnisse aus den Nutzbarkeitsstudien
Es wurden insgesammt zwei Nutzbarkeitsstudien durchgeführt. Eine mit dem Wireframe (Lo-fi) Prototypen und eine mit dem Mockup (Hi-fi) Prototypen.
Ziel der Studie war, herauszufinden wie intuitiv sich die App bedienen lässt und welche Funktionen die wichtigsten für die Zielgruppe sind.
Die Studien wurden mit jeweils 5 Personen unterschiedlicher Berufungen innerhalb der Zielgruppe durchgeführt.
Wireframe (Lo-fi)
- Die Testpersonen hatten keine Probleme, eine Dienständerung anzufragen. Waren jedoch verwirrt, warum die Anfrage nach dem Prozess nirgends zu sehen war.
- Einige Testpersonen hatten wertvolle Ideen wie erweiterte Statistiken und eine Ansicht für mehrere Arbeitgeber.
Mockup(Hi-fi)
- Die Teilnehmer waren verwirrt was die verscheidenen Farben im Kalender zu bedeuten haben.
- Es wurde eine Funktion zum Bestätigen oder Aufzeichnen von geleisteten Stunden gewünscht.
Der finale Prototyp
Nach der Hauptaktion wurden alle weiteren Bildschirme erstellt. Darunter das Menu, Statistik und Ferien Bildschirm, Einstellungen etc.
Inklusives Design & Zugänglichkeit
Die App wurde stets mit dem Gedanken entwickelt, für möglichst viele unterschiedliche Nutzer zugänglich zu sein, insbesondere für Personen mit Einschränkungen.
1
Die App verwendet verschiedene Farben für die Arbeitgeber. Damit auch Personen mit einer Farbschwäche die App nutzen können, ist es möglich, neben der Farbe auch eine Form zu wählen
2
Um den Einstieg einfacher zu machen, wurde eine Serie von Bildschirmen erstellt, welche Farben und Formen des Kalenders erklären. Diese werden beim ersten Start angezeigt.
3
Der Arbeitskalender kann ganz einfach im Privaten Kalender synchronisiert werden. So lässt sich das Leben neben der Arbeit besser planen.
Lernprozess und weitere Schritte
Dies Studie zeigte sehr effektiv, welche auswirkungen sorgfältige Nutzbarkeitsstuden haben. Während der Testphasen wurden wichtige Erkentnisse gemacht, welche die App sichtbar verbesserten. Auch können so schon vor der kostspieligen Entwicklung Funktionen und Konzepte auf ihre effizienz getestet werden.
Nach dieser Studie ist die App bereit, dem Entwickler-Team übergeben zu werden. Nach der Entwicklung wird die App dann in einer Ausgewählten Gruppe von bis zu 10 Personen getestet und nach Fehlerbehebungen und Anpassungen dann der Öffentlichkeit Zugänglich gemacht.
Kontakt und besondere Dank
Ein besonderer Dank geht an die Tester der Prototypen und Unterstützer der Studie:
Lisa, Jamin, Jerome, Linda, Simon, Brigitte & Gülly
Kontakt: Daniel Spycher – dev@dans-art.ch